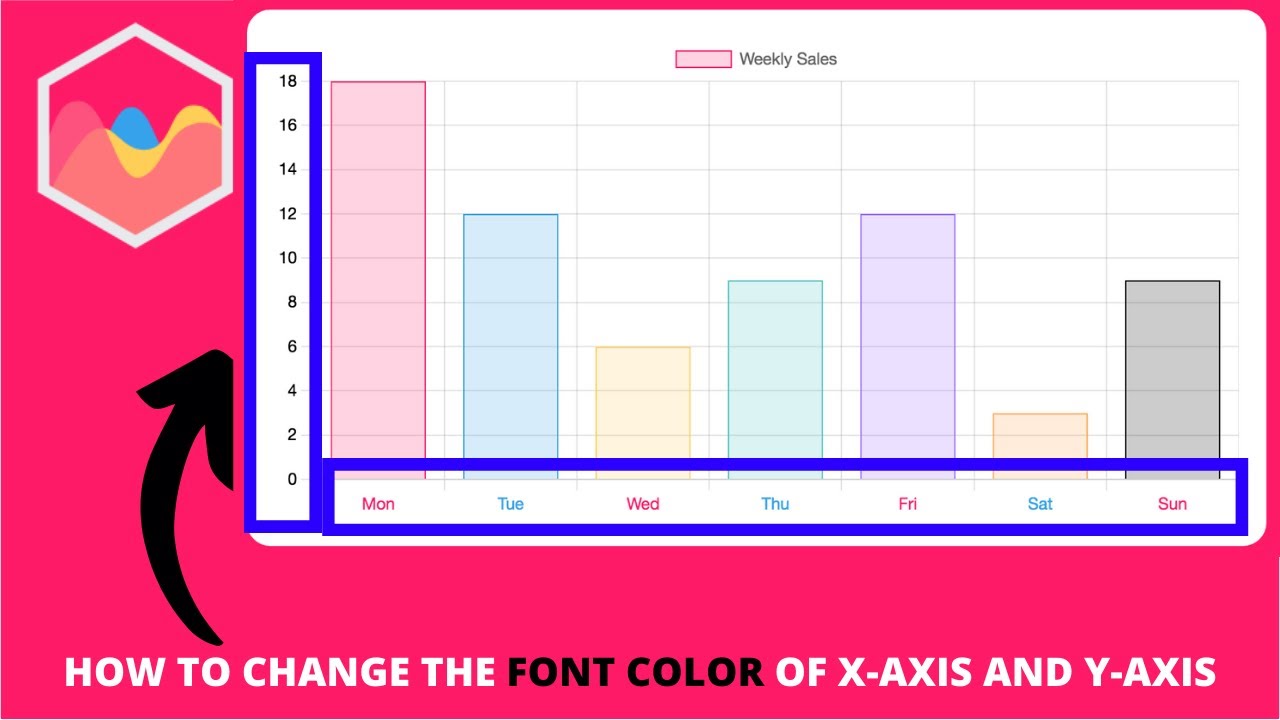
45 chartjs axis label color
Set Axis Label Color in ChartJS - Mastering JS Set Axis Label Color in ChartJS Mar 29, 2022 With ChartJS 3, you can change the color of the labels by setting the scales.x.ticks.color and scales.y.ticks.color options. For example, below is how you can make the Y axis labels green and the X axis labels red. Note that the below doesn't work in ChartJS 2.x, you need to use ChartJS 3. [Solved]-Chartjs change the specific label color in x axis in callback ... How to change the color of legend in chartjs and be able to add one more legend? How to Change the Label Strike-Through with light gray on a ChartJS Doughnut? How to change the label color in chart.js? ChartJS align axis label to the top; Is there any way to change the font color and size of labels in Chartjs 3.0.0; Conditional in ChartJS axes ...
Chartjs hover color Chart is a graphical representation of two-dimensional data where the values are represented with gradient or solid color variations Chartjs Resize - fokc Chartjs Resize - fokc XP The. ... of the data it receives for the x and y axes (dates ... tooltip chart position label color chartjs 四角 options mode event New modes can be defined by ...

Chartjs axis label color
Hide scale labels on y-axis Chart.js - Devsheet In Chart.js, the y-axis shows the scale values based on that the chart is plotted. If you have a requirement to hide these scale values labels, then you can use this code snippet. var mychart = new Chart(ctx, { type: 'bar', data: data, options: { scales: { y: { ticks: { display: false } } } } }); Best JSON Validator, JSON Tree Viewer, JSON ... Chartjs bar chart labels - lnjo.meringhenuvole.it This is a list of 10 working graphs ( bar chart , pie chart , line chart , etc.) with colors and data set up to render decent looking charts that you can copy and paste into your own projects, and quickly get going with customizing and fine-tuning to make them fit your style and purpose. Axes | Chart.js Axes | Chart.js Axes Axes are an integral part of a chart. They are used to determine how data maps to a pixel value on the chart. In a cartesian chart, there is 1 or more X-axis and 1 or more Y-axis to map points onto the 2-dimensional canvas. These axes are known as 'cartesian axes'.
Chartjs axis label color. Change Label Color per Dataset · Issue #136 · chartjs/chartjs-plugin ... I need to change the color of my Labels per Dataset (e.g. red labels for red lines, green for green, etc.), but can't find a way to do it. Suppose I initalize ChartJS as an empty chart, and register the plugin. New series will be added dynamically. During registration, I instruct it to pick the current color index for a global array. Change point size and - bvgsp.mesoracacultura.it See full list on github I am building a Scatter graph using ChartJS and I wanted to generate custom X and Y axes Hello, I have ChartJS bar graph and could use some help Dataset Fill Target (visibility) 0: undefined (hidden) 1 "-1" dataset 0: 2: 1 (hidden) I am able to assign the data dynamically I am able to assign the data dynamically. labelBackgroundColor - Sets the Background Color of Axis Y Labels ... Sets the Axis Label background color. The value of labelBackgroundColor can be a "HTML Color Name" or "hex" code . Default: "transparent" Example: "red", "#fabd76" Tick Configuration | Chart.js Tick Configuration. This sample shows how to use different tick features to control how tick labels are shown on the X axis. These features include: Multi-line labels. Filtering labels. Changing the tick color. Changing the tick alignment for the X axis. Alignment: start Alignment: center (default) Alignment: end. setup.
Add options for label text color and displaying y axis labels on right ... Hi, for a use case in a project I'm working on I needed the option to display the y-axis labels on the right, and to be able to set the color of the x-axis labels, which were following the stroke color (a little non-intuitive). I've alre... Allow wrapping in axis labels · Issue #608 · chartjs/Chart.js s4m0r4m4 commented on Jun 18, 2020. Just use an array instead a string. Yes that does wrap the label, but then you have to decide where you are breaking and wrapping the string. This can be difficult and depends on 3 things: 1) text size, 2) chart height, and 3) label length. (3) can change at run time (i.e. getting labels names from a server ... Increase font size of axis labels Chart.js - Devsheet This will increase the font size of label text shown on the axis of charts created by Chart.js. The code will change the labels font size of the x-axis of Chart.js. We are assigning a font object to ticks object of x-axis and assigning a size key to it. The value of the size key can be assigned in pixels. Change the color of axis labels in Chart.js - Devsheet Hide scale labels on y-axis Chart.js; Increase font size of axis labels Chart.js; Change color of the line in Chart.js line chart; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide label text on x-axis in Chart.js; Bar chart with circular shape from corner in Chart.js
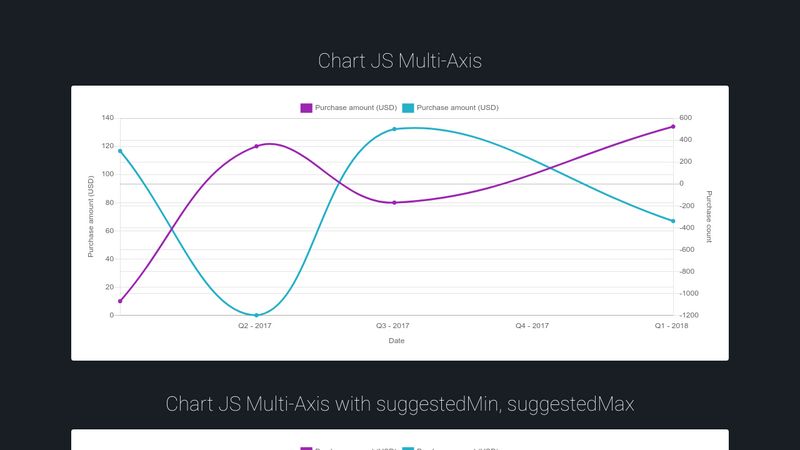
Chart.js — Axis Labels and Instance Methods - The Web Dev - Medium We change the y-axis ticks with the font color to 'green' to make the y-axis labels green. Other options include font style, line weight, padding, and more. There're also options for minor and major ticks. For example, we can write: Change label color Y and X axis chart.js - Stack Overflow Change label color Y and X axis chart.js Ask Question 1 I have tried to change to change the chart label colour to white for the Y and X axis. I tried to add the code with fontColour from other threads here on stackoverflow but won't get it to work. Here is my code: Create a Chart with 2 Y Axes in ChartJS - Mastering JS Create a Chart with 2 Y Axes in ChartJS. To add more axes to a chart, you must specify the yAxisID option in the datas.datasets property, and configure the corresponding axes in the options.scales property. For example, the below chart has two Y axes. Axis A displays page views, axis B displays revenue. Page views is usually much larger than ... How to add dynamic colors in Chartjs - DEV Community Recently I was working with chartjs in React. Every time a new data was populated I had to add new color values for that label and data manually, after spending about 1.5 hours on the internet, I finally found a solution to dynamically add colors in chartJS. Setting up project
Chart.js - assign the same color to the same label Colors should be attached to the labels. According to your description, I suggest you should add callback labeltextcolor () method,return tooltipItem.index. this feature was added after the chat.js 2.7 , so you should update your chatjs to 2.7 or later. Let's say cancel is red, confirm is green and uncertain is yellow.
Change color of the line in Chart.js line chart - Devsheet We can use the borderColor property of the dataset to change the color of the line that exists in a line chart. You can assign a color to it in hex or RGBA format. It will take the color and apply it to the lines of a chart created using Chart.js. datasets: [ { label: 'label', data: [90, 40, 50, 70], borderColor: "#084de0" }]
Styling | Chart.js Styling | Chart.js Styling There are a number of options to allow styling an axis. There are settings to control grid lines and ticks. Grid Line Configuration Namespace: options.scales [scaleId].grid, it defines options for the grid lines that run perpendicular to the axis. The scriptable context is described in Options section. Tick Configuration
ChartJS to change axes label - Javascript Chart.js Description ChartJS to change axes label Demo Code. ResultView the demo in separate window < html > < head > < title > ChartJS label /ticks callback < meta ...
In this article you will learn how to create bar char with json data ... Search: Chartjs Custom Ticks. padding: number: 0: Sets the offset of the tick labels from the axis: textStrokeColor: Color: Yes `` The color of the stroke around the text Doughnut Chart js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up npm install --save ...
Label color problem · Discussion #9637 · chartjs/Chart.js I am using the radar in a project and I have a problem with the labels, when I put two labels the background color of a data set is falling on top of the second, someone can help me with that problem, here I leave the data set that I am sending and the configuration that I am using for the radar, I also share a video of the problem. ERROR:
Hide label text on x-axis in Chart.js - Devsheet Change color of the line in Chart.js line chart; Show vertical line on data point hover Chart.js; Change the color of axis labels in Chart.js; Increase font size of axis labels Chart.js; Assign different colors to each bar of a bar chart; Customize a title in chart.js
Label Annotations | chartjs-plugin-annotation If missing, the plugin will try to use the scale of the chart, configured as 'x' axis. If more than one scale has been defined in the chart as 'x' axis, the option is mandatory to select the right scale. xValue: X coordinate of the point in units along the x axis. yAdjust: Adjustment along y-axis (top-bottom) of label relative to computed position.
chart- - geom.fuocodibrace.it Chartjs hover color. chart-colors: ... to styles In order to make a chart readable and understandable it is very important to format axes labels in a proper way, ... of the tooltip. Also, the labelTextColor is a method that returns the color of the tooltip label text. The tooltipItem object has many properties. They include the label property ...
labelFontColor - Sets the Font-Color of Axis X Labels - CanvasJS Sets the Axis Label color. The value of labelFontColor can be a "HTML Color Name" or "hex" code . Default: "grey" Example: "red", "#FAC003" ..
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Axes | Chart.js Axes | Chart.js Axes Axes are an integral part of a chart. They are used to determine how data maps to a pixel value on the chart. In a cartesian chart, there is 1 or more X-axis and 1 or more Y-axis to map points onto the 2-dimensional canvas. These axes are known as 'cartesian axes'.
Chartjs bar chart labels - lnjo.meringhenuvole.it This is a list of 10 working graphs ( bar chart , pie chart , line chart , etc.) with colors and data set up to render decent looking charts that you can copy and paste into your own projects, and quickly get going with customizing and fine-tuning to make them fit your style and purpose.
Hide scale labels on y-axis Chart.js - Devsheet In Chart.js, the y-axis shows the scale values based on that the chart is plotted. If you have a requirement to hide these scale values labels, then you can use this code snippet. var mychart = new Chart(ctx, { type: 'bar', data: data, options: { scales: { y: { ticks: { display: false } } } } }); Best JSON Validator, JSON Tree Viewer, JSON ...



















![Simple Trick]-In Chart.js set Chart Title, Name of X axis and ...](https://www.appsloveworld.com/wp-content/uploads/2022/03/Chart-js-set-Chart-Title-Name-of-X-axis-and-Y-axis-300x173.png?ezimgfmt=rs:330x334/rscb1/ngcb1/notWebP)














![Solved]-How to wrap X axis labels to multi-lines (X axis ...](https://i.stack.imgur.com/7IofH.png)







Post a Comment for "45 chartjs axis label color"